
從品牌網站建設到網絡營銷策劃,從策略到執行的一站式服務
來源:盛世傳媒 | 2019.05.07

按照用戶體驗的5個要素來看,交互設計可以占到前面4個要素。
戰略層包括商業目標和用戶需求,我們的設計目標是達到兩者的平衡。這也是我比較薄弱和思考較多的地方。
忍住做設計,搞清楚遇到的問題是關鍵
首先,不要急著做設計。感覺這是新人的大忌,急躁,恨不得一拿到產品的需求立馬開始動手,腦子里面開始蹦出一大堆的解決方案,急切的想要證明自己。事情證明,沒有搞清需要解決的問題是什么,后面返工的概率很大,而且各種返工絕對是給自己減分,會降低專業信度。
正確的和產品溝通
新人的另外一個大忌就是自己悶頭做分析做設計,有時候直到方案都設計完才和產品正式評審,這樣返工修改的可能性很大,正確的做法應該是時刻和產品保持想法溝通。前期溝通的目的就是要了解需要解決什么問題(既可能純商業需求,也有可能是用戶痛點)。
商業目標
就是要達到的效果,是產品的評估指標,需要用一句話概括(提煉也是對設計師能力的考察),可以是PV/UV、轉化率、投訴量等具象的評估指標,具體可以和產品商量。商業目標需要考慮全局影響,不能為了實現部分功能而去影響其他體驗。總之,這里的戰略并不是要真的從公司的戰略格局來考慮而是站在一個更廣大的視角來看待問題,考慮可能遇到的來自整體的限制和機遇。
用戶需求
用戶需求分析的關鍵是明確需要幫助用戶解決什么問題,并和產品達成共識。產品作為需求的提供者,應該是有很多隱藏信息可以挖掘,是對用戶和使用場景的**手資料來源。人們不是天生擅長對語言進行嚴密組織,但是大家都會講故事。有時候產品會提一些想當然臨時添加的功能需求,我們很難說服他不去做這個功能,可以嘗試讓他講故事,把需求來源的故事全部講訴出來。當然我們的角色不止是傾聽,也不是產品解決方案的執行者,而是應該倡導回到問題的探討上,拋棄已有解決方案的影響,和產品一起深挖背后存在的問題,多問幾個為什么。這樣即使不能去除一些所謂的偽需求,也能讓我們雙方在需求問題上看的更深遠。更為重要的是和產品達成的共識,能夠加快后面的評審。
之后可以整理輸出一下產品評估指標和用戶的典型使用場景,作為備用。
調研
產品的考慮未必代表真實用戶,我們還是需要“眼見為實”。當然這里的調研未必做的是大量的用戶研究,而是盡可能的收集一些用戶的信息。可以從周邊的同事入手做做調查,上網查查相關資料,訪談一下同學朋友,多渠道的多管齊下。
調研的主要目的是收集補充信息,是擴展思路,但不可過分較真,每一個用戶都可能有他獨特的需求,除非經過嚴密的論證,不要因為調研輕易改變自己的設計思路,設計師還是要相信自己的判斷。
開始需求分析
產品側和調研都得到一定的信息后,我們需要對需求信息進行整理。
· 從工作內容來看,很多需求都是產品提出的,工作中的需求分為新的需求和優化需求。
· 從用戶的角度來看, 根據Kano模型,需求分為基礎型、期待型和興奮型需求,實際使用中又可以分為痛點型需求和興奮型需求。
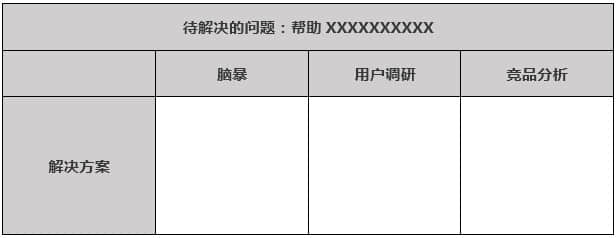
實際情況中經常發生上述需求的交叉組合,我們可對號入座,把對應表格里的內容填完。

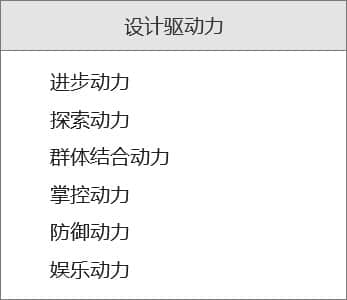
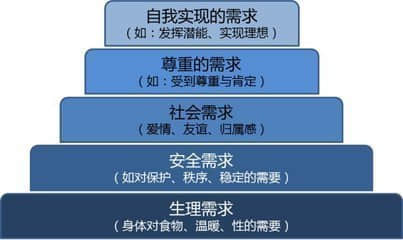
其實痛點型需求大家接觸的比較多,可能還比較好處理。興奮型需求相對較難,之前參加設計峰會標叔說過一個設計驅動力的概念,應該也是在探討這個問題。如何讓用戶自發的來使用我們的產品甚至是瘋狂的追求,單純的滿足痛點不足夠,還需要挖掘更多深層的動機。這一點也許可以從設計驅動力和馬斯洛需求層次模型找到啟發,我個人閱歷尚淺,歡迎大家一起探討。
設計驅動力

馬斯洛需求層次模型

總結:不要急著做設計,和產品正確的溝通,搞清楚需要解決什么問題。
輸出物:需求分析文檔(評估指標、需求分析表格)。
范圍層說的是功能和內容,為了解決問題需要提供什么功能和內容,也就是初步的解決方案。
前面的定義問題在這里十分關鍵,問題搞清楚了才好集中火力想解決方案,很多時候當我們發現想解決方案很吃力時,不妨回頭審視一下問題的定義,換個角度也許會有柳暗花明之效。
定義好了問題,解決方案可以用窮舉法來擴展思路,主要有3個途徑:
· 用戶調研
· 和產品腦暴
· 競品分析
不要考慮限制和習慣,盡可能多的產出方案,再逐個進行篩選(篩選的時候要及時咨詢同事,考慮技術實現成本)。

比較復雜的項目,解決方案可能不止一個功能,根據需求分析可以確定功能優先級,進行排序。
內容就是對各種功能元素和概念的詳細描述。
總結:多管齊下窮舉方案(用戶調研、腦暴、競品分析),確定元素概念描述。
輸出物:功能表格和內容描述(解決方案在這里基本成型)。
結構層說的交互設計和信息架構,通常指的是產品的流程設計和頁面架構,也就是用戶如何到達某個頁面,做完事情之后能去什么地方。復雜的項目有多個功能,怎么合理分類排布,每個功能怎么使用,彼此間怎么串通都是這里需要解決的問題。
流程設計就是設計用戶的行為,或者說是引導用戶的行為,引導用戶在當前的操作環境下高效的完成任務。
**是入口設計
也就是我們常說的觸點,O2O線下設計尤其講究這一點。如何在用戶有需求的時候能夠發現,如果用戶當前沒有需求,試著在滿足其他需求的時候能夠關聯的讓他發現。
第二是用戶行為預設計
也叫用戶操作流程。這里雖然是用戶操作流程,但是不能認為用戶應該要這樣做,而是按照用戶的心智模型——如果他看到這個功能,接下來他會怎么做,這樣來設計流程才是符合用戶認知的。當大的流程確定以后,我們再來細化每一個流程步驟里面的細分任務。
第三是業務整體流程
因為用戶操作流程往往只關心自己的部分,如果有多個角色,我們需要把各個角色部分串起來,分清楚邏輯,還有異常情況也需要考慮在內。
信息架構的關鍵是分類,一般復雜項目都需要做信息架構整理,如何根據需求分析將各個功能進行分類,各個大功能之下又有什么子功能,映射到文字內容上就是頁面架構圖了。這里的接觸的相關項目較少,也就不詳述了。
總結:先考慮入口,再設計用戶操作流程(按照用戶心智模型),最后是業務整體流程。
輸出物:流程設計圖(用戶操作流程和業務流程圖)。
框架層其實就是界面原型設計。
框架層是結構層的具體表達方式。舉個例子,如果說結構層設計用戶如何到達某個頁面,那么框架層就確定了我們的頁面上交互元素的位置。
以下是一些總結的原則:
格式塔
· 主次分明,重點突出;
· 注意分組邏輯,不能隨便擺放模版,有關系的放在一起;
文字
· 注意文案措辭,使用用戶容易理解的話;
· 保持簡潔,減少冗雜重復信息,不要認為用戶是傻子,雖然一目了然很重要,但也不要因此失去簡潔性;
操作
· 所見即所得;
· 減少選擇,這樣用戶思考和操作的成本很小,錯誤的成本也小;
· 最小路徑,操作區**靠近操作對象;
· 操作前有預期,操作中有反饋,操作后有提示;
信息展示
· 信息分層展示,即可漸進式展示,也可超出頁面本身使用彈層;
· 彈層是個奇妙的東西,但是難以承載太多;
· 慎用操作指引和動畫;
其他
· 不確定的地方請教同事,未必是設計同事;
· 同一個地方可能有一千種設計方式,選擇綜合最小成本的;
· 最后一點,也是非常重要的一點,熟悉設計規范,不要隨意創造,自己都不熟悉看著奇怪的東西用戶會加倍覺得詫異。
輸出物:頁面線框圖
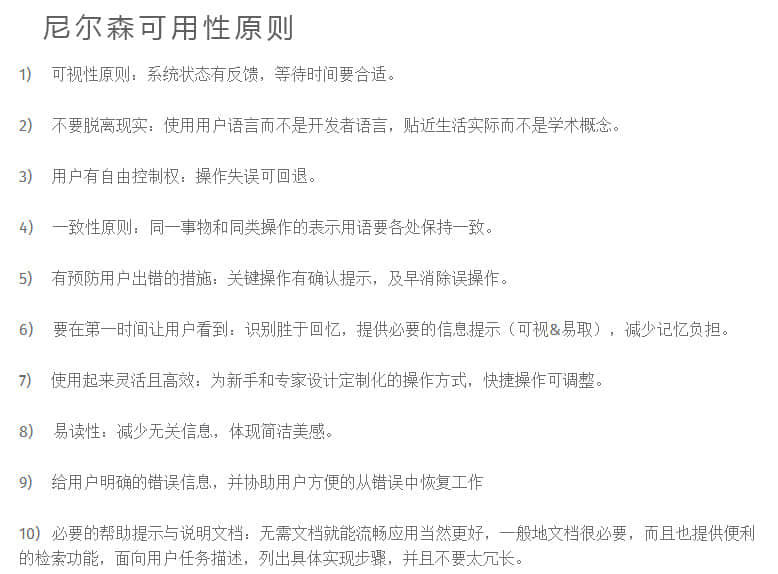
當設計完成后**對自己的方案進行排查,很多時候容易當局者迷“忽視”了很多問題。這里可以積極請教同事尋找問題,或者使用尼爾森的可用性原則進行排查。

即使在整個項目期間我們一直和產品保持交流,最后的方案評審也仍然可能和產品出現分歧。不要帶著說服的心態去溝通而應該積極尋求共識。有分歧,先傾聽,聽完之后不要急于反駁對方,冷靜一下試著去理解產品的訴求,肯定雙方的共通點,尋找分歧點。有方案變更時,及時通知產品進展,涉及多方要積極組織會議來拉動各方達成共識。
以上就是我結合近期的一些項目對用戶體驗設計的感悟,我也仍在不斷的摸索中,希望這套方法能對我日后的設計有所幫助,也歡迎大家一起探討交流。